In this post we would like to share with you 4 awesome image gallery templates for Bootstrap 3. Just like all our freebies, these templates are completely free to use (no attribution required), fully responsive, and super easy to implement - just copy and paste!
- An image gallery can make your site resourceful. If you're looking for the perfect gallery template for you, then you're in the right place. The importance of gallery template is always on the top of the list. Here we present the best Free Bootstrap Image Gallery Templates for you. This article is all about free Bootstrap image gallery.
- This bootstrap tutorial was a review what we have learned so far, in this knowledge bit, we have learned that how we can create responsive Image Gallery using Bootstrap. We have seen that how we can create jumbotron, hamburger button, responsive navbar, and responsive grid system.
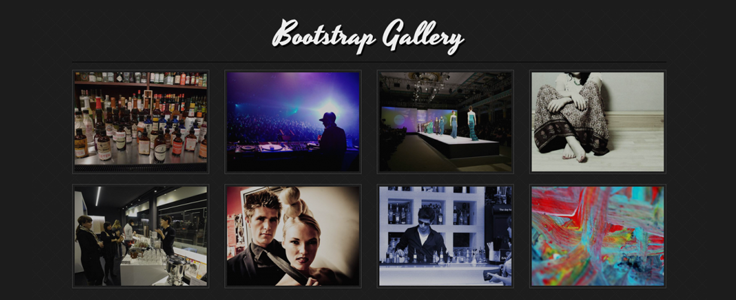
The most common gallery style followed are grid and masonry. But if you are a developer who likes to find inspiration and tweak it to your custom needs, these free bootstrap gallery templates can help you start your project from the ground. 1) Photographica. Photographica is a simple and straightforward bootstrap gallery template.
The Templates
The four templates use the Bootstrap 3 grid for their layouts. Scrutiny 8 1 8 – suite of web optimization tools. The HTML is fully compliant with the framework and follows the recommended practices. For styling we've used good ol' CSS, while making sure to keep it self contained so it won't mess up the rest of your styles.
Each template has unique CSS-only hover effects, as well as Lightbox functionality thanks to the baguetteBox.js plugin. There are many other Lightbox libraries out there but we chose that one because of the cool name (although it having no dependencies and being super easy to use were taking into account as well).

How to use
Bootstrap Gallery Filter
To use any of the templates from the demo, follow these simple steps:
- Grab the zip archive from the Download button near the top of the page and extract it.
- There are separate folders for each template + a folder of placeholder images (courtesy to Unsplash). Decide which template you want and grab it's HTML from the
.tz-galleryelement in the index.html file. - Paste the HTML into your project. Make sure you have Bootstrap 3 on that page.
- The styles are located in separate CSS files for each design. Link to the CSS file or copy its contents and add them to your styles.
- For the Lightbox effect add the baguetteBox CSS and JS, and initialize it in a script tag -
baguetteBox.run('.tz-gallery');.
Free for Commercial Use
You have all rights to customize and use these templates in both personal and commercial projects. All our freebies are 100% royalty free, no attribution required (our license page). Enjoy!
Bootstrap StudioBootstrap Gallery Lightbox
The revolutionary web design tool for creating responsive websites and apps.
